Claude Code でモックアップを HTML と Tailwind CSS (CDN 版) で作る
Claude Code で HTML と Tailwind CSS (CDN 版) でモックアップを作るのが便利という話をお手伝い先の CTO から教えて貰って、試したところとても良かったので雑に書いて行く。
そもそも HTML はなんとなくわかってるが、 CSS はまったく書けないのでモックアップは今までは Figma を使って作っていた。なぜ Figma なのかというと、単に Figma 有名だし、おそらく多くの人が使ってるっぽいから情報が多いのだろうというだけ。
Figma の解説書を読んだり、Figma 公式 YouTube を見たりして色々学んで、本当に最低限は作れるようになった。実際自社サービスを作る時に開発担当者には Figma でこんなデザインがよいですみたいなものを作り、共有して作業をお願いしていた。
Claude Code でのモックアップ作成
Claude Code を使って自社製品を使ったミーティング/ライブ配信ツールを作る際、とりあえずデザインをなんとなく作ってみようということで HTML と CSS のみを使ってみたいなのを依頼して作っていた。その話をお手伝い先の CTO に話をしたら、Tailwind CSS (CDN 版) を使うとかなり良いという話をきて試してみることにした。
もともと製品自体は React + Vite + Tailwind CSS v4 で作る予定だったので、マネしてみたところ、あっさり期待値通り以上のものが作れて、さらにリテイクがしやすいことに気付いた。
とりあえずまったく CSS 書けないが、指示を「日本語」でするだけで、期待通りのデザインが出てくる。細かい指示をすれば期待値通りの結果がでてくる。
かかる時間は初期でも 5 分程度です。
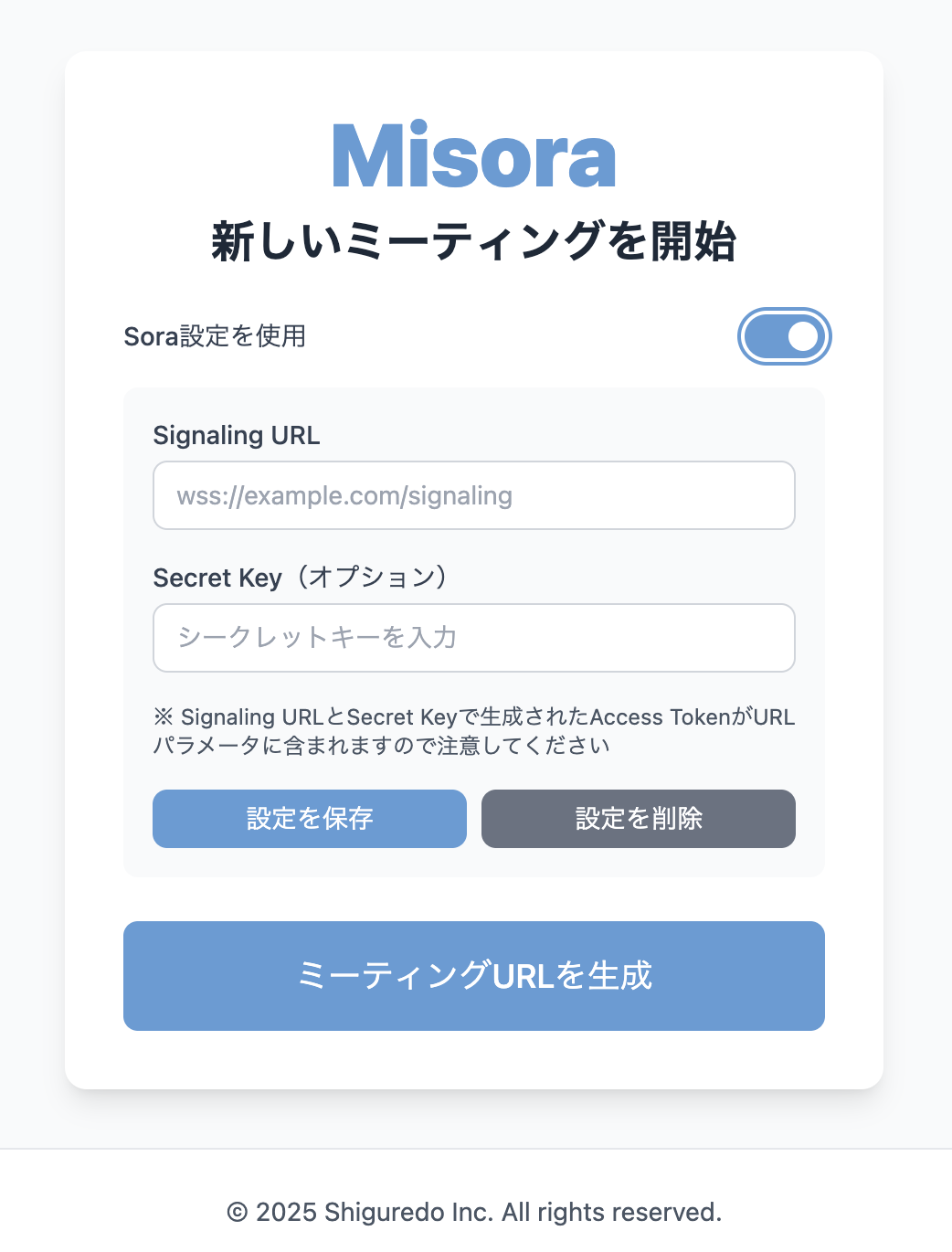
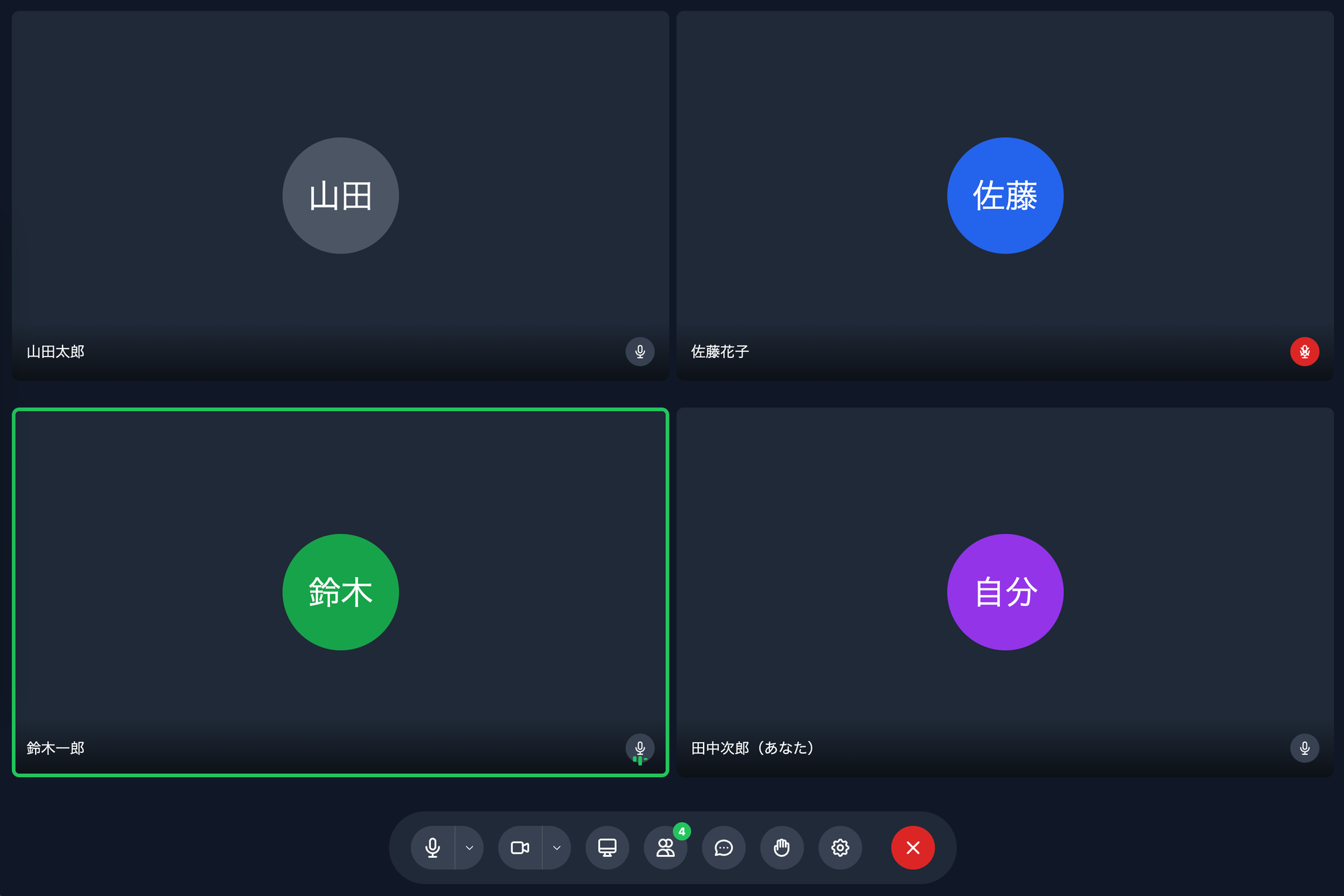
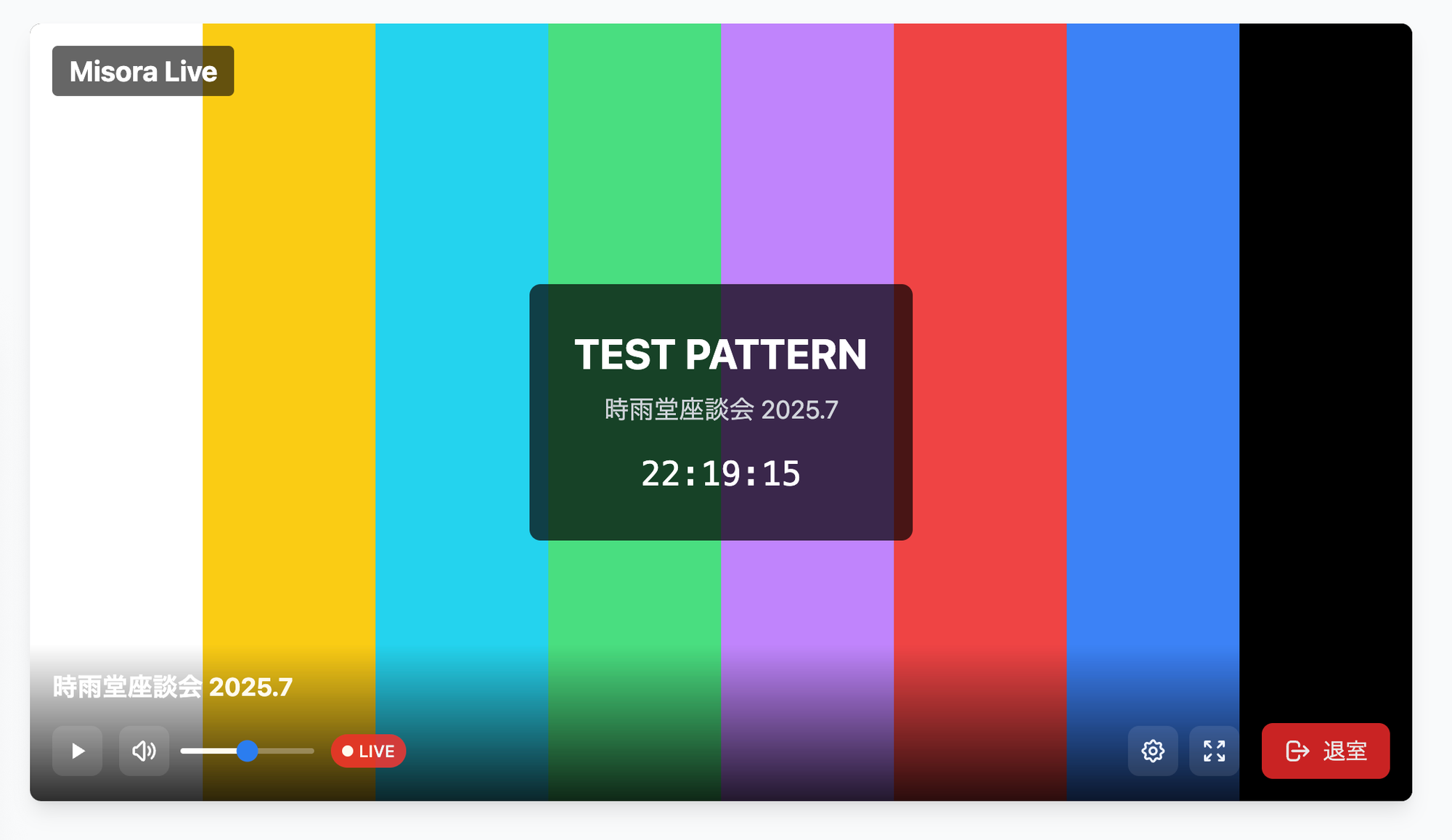
実際に作ったモック



JavaScript で動きを付ける
このボタンを押したらこうなってほしい的なのもできる。とにかく HTML 1 ファイルで何でも実現できる。ソースコードは一切見ずにとにかく出てくるデザインだけをひたすらみて、こうして、ああしてと要望をたくさん出していた。
React 化
@mockup-ui/meeting-url-generator-tailwind.html をそのまま React 化して、コンポーネント化はせず 1 ページで。
こんな感じで Claude Code に依頼すると、デザインそのまま React に起こしてくれる。JavaScript があればその部分も TypeScript で実装してくれる。時間としてはこちらも 5 分程度。
雑感
正直かなり衝撃で、今まで頑張って Figma をコツコツ覚えて頑張っていたのは何だったのか ... という感じ。無限リテイクなのがとにかく良い。今までは自分でちまちま修正していたのもいらなくなり、さらにデザインセンスも自分より遙かに良い。
HTML + Tailwind CSS (CDN) でモックアップを作成、その後 React 化したら、その後はコンポーネント分割して、 Playwright によるコンポーネントテスト、そして E2E テストという流れで開発するようになった。かなり快適なのでオススメしたい。
Storybook を組み合わせると良い的な話を聞いて、色々調べてみたがいったん大丈夫そうだけど、どっかで触ってみておいた方が良いくらいの感触だった。