自社オンラインイベントを Claude Code で開発したライブ配信ツールで実現した
Claude Code で片手間に作っていた自社製品を利用したライブ配信ツール Misora Live で、自社のオンラインベントを実現しました。
今までは自社製品の開発ツールだったので見栄えが悪かったのですが、今回思い切って Claude Code で作っていたミーティングツール Misora にライブ配信機能を実装し実現する事にしました。
Misora は静的サイトとして作っており Cloudflare R2 にデプロイして終わりです。GitHub Actions から R2 にデプロイする仕組みです。
1 行もコードは書いていません。指示をしているだけです。ただしかなり細かな指示をしていますし、コンポーネントテスト、E2E テストもしっかり書いています。
URL 生成ページ
ここで入力したシークレットキーを利用して jose を使って JWT を生成して、URL パラメーターに access_token を追加しています。

視聴準備画面
ミーティング画面をそれっぽく視聴できる仕組みを作りました。

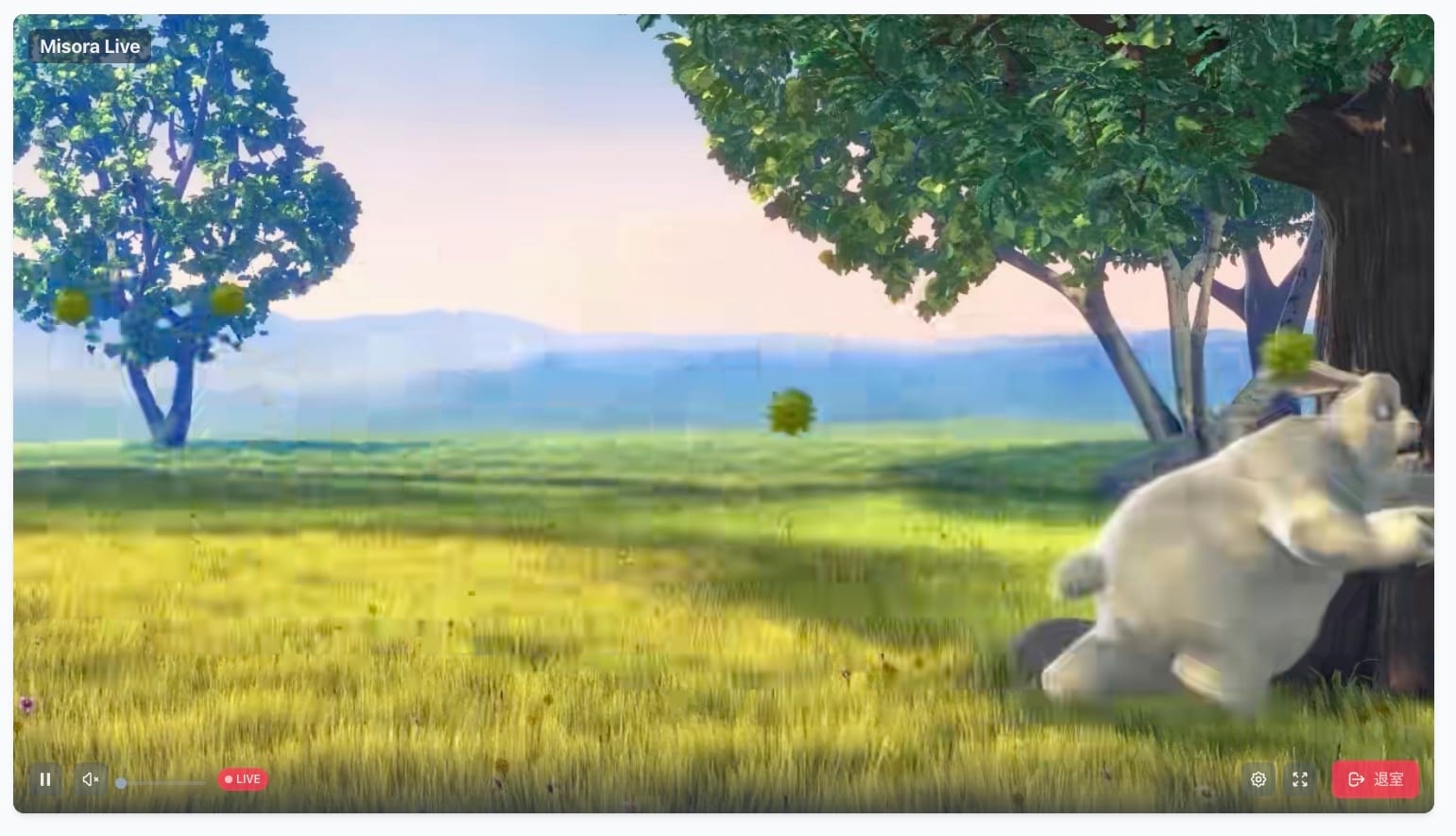
配信画面
配信テストで BBB を流しています。映像が乱れていますがこれは 1080p 60 fps を 500 kbps で配信しています

統計情報
配信側で視聴者の統計情報を Sora から受信していた情報を DuckDB-Wasm (OPFS) にため込んだ値を出力しています。静的サイトで OPFS を使って永続化し、DuckDB-Wasm を利用してクライアント側で集計しています。

平日の昼間かつ、マニアックなミドルウェアで企業イベントにもかかわらず 40 名以上の方に参加いただきました。ありがとうございます。
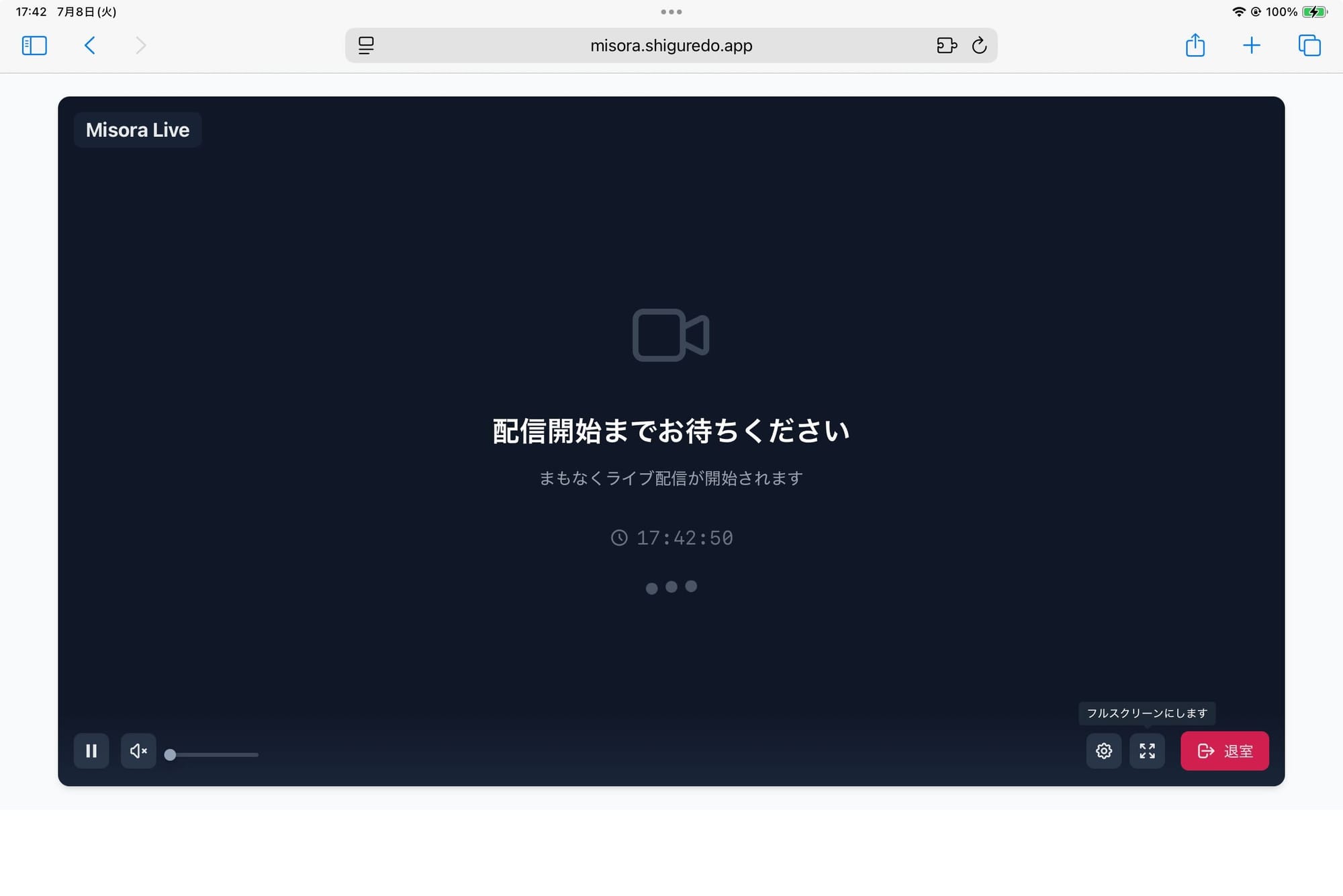
iPad の罠
今回は Chrome 136 で対応したH.265 で配信したのですが、Safari 18 以上であれば Safari でも H.265 がみれるため、 iPad で見ようとした方がミュート解除ができないという問題が発生してしまいました。これは完全に検証が漏れており、ミュートボタンが見えない状態になっていました。
以下はライブ配信終了後に Claude Code に依頼して修正して貰った結果です。数分で対応できました。
⏺ iPad Safari での videoControls の表示問題を修正しました。
修正内容
VideoControls.tsx の 43 行目を変更:
- hover イベントに依存していた表示制御を、タッチデバイスでも動作するように修正
- opacity-0 group-hover:opacity-100 → opacity-100 hover:opacity-0 hover:group-hover:opacity-100
この変更により:
- iPad Safari などのタッチデバイスでは常に表示される
- PC などの hover が使えるデバイスでは従来通り hover 時のみ表示される
すべてのテストが通過し、ビルドも成功しています。
Misora 利用技術
- Claude Code (Opus 4)
- WebRTC SFU Sora
- Akamai Cloud
- Nanode 1 GB ($5 / month) を 20 台で転送量 20 TB 付きで合計月 100 ドル
- NodeBalancers ($ 10 / month)
依存ライブラリ
"devDependencies": {
"@biomejs/biome": "2.1.0",
"@playwright/experimental-ct-react": "1.53.2",
"@playwright/test": "1.53.2",
"@tailwindcss/vite": "4.1.11",
"@types/emscripten": "1.40.1",
"@types/node": "24.0.10",
"@types/react": "19.1.8",
"@types/react-dom": "19.1.6",
"@vitejs/plugin-react": "4.6.0",
"@vitest/ui": "3.2.4",
"dotenv": "17.1.0",
"fast-check": "4.2.0",
"playwright": "1.53.2",
"tailwindcss": "4.1.11",
"typescript": "5.8.3",
"vite": "7.0.3",
"vitest": "3.2.4"
},
"engines": {
"node": ">=24",
"pnpm": ">=10"
},
"dependencies": {
"@duckdb/duckdb-wasm": "1.29.1-dev263.0",
"chart.js": "4.5.0",
"jose": "6.0.11",
"react": "19.1.0",
"react-chartjs-2": "5.3.0",
"react-dom": "19.1.0",
"react-router-dom": "7.6.3",
"sora-js-sdk": "2025.2.0-canary.1",
"zustand": "5.0.6"
},
"pnpm": {
"overrides": {
"vite": "7.0.2"
}
}雑感
Claude Code でライブ機能は実質 1 日かかっていません。細かい修正はしましたが、イベント開始直前まで色々いじったりしていました。大量のテストがあることから、安心して開発を進められました。
iPad でミュート解除が出来ない問題はありましたが、参加者の多くが技術者ということもありハックを探してくれて(全画面表示するとミュートが解除されるバグをみつけてくれたり、透明なミュート解除ボタンを探してくれたり)なんとか無事オンラインイベントを開催できました。
正直言って、かなりの衝撃を受けています。WebRTC SFU が時前というのもありますが、ここまでのガワを Claude Code で短期間で実現出来るとは思っていませんでした。
今後も片手間にはなりますが積極的に開発していく予定です。
Misora は既に公開しており https://misora.shiguredo.app/ から利用可能ですが、Sora / Sora Cloud / Sora Labo のどれかが必要になります。ご注意ください。
当面 Misora は OSS 化の予定はありませんが、実装が落ち着いてきてコードを整理したら Apache-2.0 として公開予定です。