uPlot でほしいグラフをつくる
リアルタイム配信の世界は、リアルタイムかつ 1 秒単位で沢山の種類、そして大量の統計情報が欲しい。ということで、ブラウザで軽量で大量のグラフを表示したいし、リアルタイムに描画したい。さらにすぐに何万という数値になる。
という課題を色々実現したかったので、Claude Code の力を借りて uPlot を利用して、リアルタイムな統計情報をグラフにする仕組みを作った。
0:00
/0:04
uPlot は Grafana に採用されている超軽量なグラフ作成ツールで、かなり細かいカスタマイズができ、React にもサクサクっと組み込める。
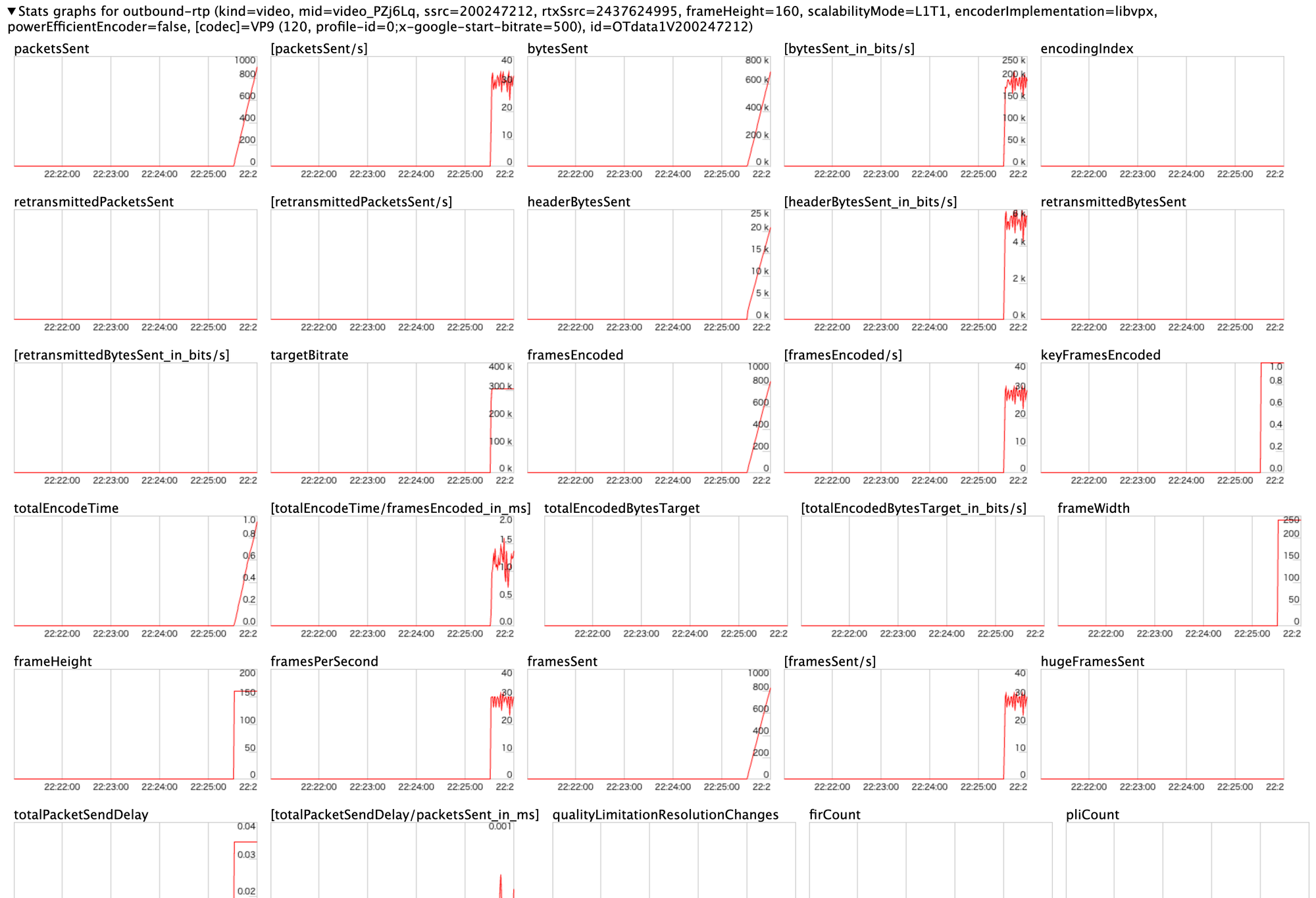
上のグラフは chrome://webrtc-internals で利用されているグラフを意識した。

React コンポーネント化したので、好き放題にグラフが作れるようになった。グラフを作の本当に大変なのだが、LLM のおかげでかなり苦労はしたが自分が欲しいグラフを短期間で作れるのは可視化がはかどる。大量に表示しても軽いのが魅力。
これらの大量の統計情報を DuckDB-Wasm (OPFS) に突っ込んで uPlot でグラフ化していきたい。念願のクライアントでブラウザを閉じても消えない可視化情報が実現できる。